Miten painikkeiden optimoinnilla voidaan kasvattaa klikkausprosenttia (CTR) ja sitä kautta konversiota?
CTA eli call-to-action tarkoittaa jokaista linkillä varustettua kehotetta, kuten verkkosivustolla esiintyvää visuaalista painiketta tai perinteisempää tekstilinkkiä.
Painike voi esimerkiksi näyttää tältä:
Ja tekstilinkki tältä, kun lisäät linkin sisältötekstiin.
❌ Liian usein CTA:t kirjoitetaan siten, kuten on totuttu: “Lue lisää” ja”Klikkaa tästä” ovat varmasti niitä tavanomaisimpia esimerkkejä.
❌ Voit unohtaa näiden kehotteiden käytön jatkossa. Käytä sen sijaan mielikuvitusta, jonka avulla voit parantaa CTR:ää (click-through-rate).
CTA:t pitäisi aina optimoida mahdollisimman hyvin niin käyttäjiä kuin hakukoneita varten.
Tämän vuoksi kaikki painikkeet ja niiden tekstit tulisi suunnitella:
- käyttäjän (klikkaajan) tarpeet edellä
- siten, että ne kasvattavat brändisi luottamusta ja ajatusjohtajuutta*
- siten, että ne erottuvat kaikesta muusta sisällöstä
- myös siten, että eriarvoiset CTA-painikkeet eroavat toisistaan.
Linkki on lupaus, älä riko sitä
✅ Muista, että linkki on aina lupaus: klikkauksen takaa pitää löytyä oikeasti klikin arvoista sisältöä.
* Tällä tarkoitan esimerkiksi painikkeita, joissa lukee:
- Lue uusin tutkimuksemme asiakaspolun vaiheista
- Näin valitset lestillesi parhaiten sopivan kenkämallin
- Kokotaulukkomme auttaa ottamaan mitat
- Katso opasvideo tuotteen käytöstä
Älä myöskään pyydä klikkiä liian aikaisessa vaiheessa
Ajatellaan, että kävijä vierailee sivustollasi ensimmäistä kertaa.
Mikäli kävijälle tyrkytetään ostamista tai yhteydenottoa heti kättelyssä, kuinka monen luulet klikkaavan kehotetta?
Jos kysymyksen muotoilee toisin, oletko itse tehnyt niin ensimmäisellä vierailulla sinulle täysin vieraalla sivustolla?
Ennen kuin edes harkitset klikin pyytämistä, varmista, että olet tarjonnut lukijalle erinomaista sisältöä. Tehtävänäsi on ennen kaikkea voittaa kävijä puolellesi.
Yhtä lailla varmista, että linkki johtaa loppuun asti mietitylle laskeutumissivulle (oli se tuote tai vaikka oppaan lataus).
✅ Kuten ylempänä jo mainitsin, linkki on aina lupaus.
Jos pystyt ansaitsemaan klikin, mutta laskeutumissivu on köykäisesti tehty eikä vastaa lukijan toiveita, annat heille vain syyn poistua sivustolta. Ja toivottu konversio jää toteutumatta.
#1 Käyttäjätyyppi: Ensimmäistä kertaa sivustolla
Ei väliä, tarjoatko tuotetta, myytkö jäsenyyttä tai ehdotatko oppaan lataamista, CTA:sta tulee heti käydä ilmi, mistä toimenpiteestä on kyse.
Esimerkki:
Alla oleva mainoskuva ei kerro, mitkä tuotteet ovat alennuksessa. Siinä ei myöskään ole yhtäkään tuotekuvaa, ainoastaan tarjous, jota tyrkytetään suoraan päin näköä. Ethän yritä ensitreffeilläkään heti pussata?
Lisäksi kävijä varmasti miettii, miten kyseisen alennuksen saa käyttöönsä? Ensimmäisen ostoksen jälkeen? Vai kun olet käyttänyt tietyn summan? Pitääkö alennusta varten tilata uutiskirje?
Vaikka moni luulee, että tällainen mainos on tehokas ja houkutteleva, noh, oletko seurannut sivustosi CTA-painikkeiden klikkiprosentteja?
Muista siis aina kertoa selkeästi:
- mitä tuotteita tarjous koskee
- miten tarjouksen saa käyttöönsä
- onko tarjouksella jokin aikaraja
- sekä muut mahdolliset tiedot tarjoukseen liittyen
#2 Käyttäjätyyppi: Etsii lisätietoa päätöksenteon tueksi
Yllä olevassa esimerkissä “Lue lisää” on perusteltu, sillä CTA on muutoin selvä: siinä kehotetaan lukemaan lisätietoa sopivien polkujuoksukenkien valintaan.
Tällaisten ostoa ohjaavien oppaiden avulla luot uskottavuutta (tiedät, mitä myyt) ja tarjoat potentiaaliselle asiakkaalle oikeasti hyödyllistä tietoa ostamisen tueksi.
Esimerkkejä hyvistä CTA-teksteistä:
- Lue lisää mallin valinnasta
- Tarkista kokosi kokotaulukosta
- Katso palvelupakettien erot ja hinnat
- Opas teltan valintaan
- Lista kiharalle hiukselle sopivista shampoista
- Valkoviinisuositukset kala-annoksille
Yllä olevia tekstejä yhdistää se, että ne kertovat selkeästi, mitä tietoa linkin takaa löytyy.
#3 Käyttäjätyyppi: Haluaa hyötyä sivustokäynnistä
Kullanarvoinen vinkki: kaikkien sähköpostitilausten ei tarvitse myydä jotain.
Tässä pätee iänvanha, myöskin kultaisena tunnettu 20%–80% sääntö:
- kaikesta sisällöstä 80% tulisi olla inspiroivaa ja hyödyllistä
- ja kaikesta sisällöstä vain 20% tulisi olla myynnillistä
Huomioi, ettei tämä välttämättä tarkoita sitä, että sinun pitäisi lisätä tuota 20% edes tietyn uutiskirjeen tilaajille.
Kun tarjoat oikeasti hyvää sisältöä, josta lukija nauttii, hän kyllä palaa sivustollesi ja konvertoituu asiakkaaksi, kun aika on hänelle otollinen.
Muista siis tarjota myös pelkästään hyödyllistä sisältöä, ilman että aina myyt jotain.
Mitkä värit toimivat parhaiten painikkeissa?
Voiko painikkeen ja linkin värillä vaikuttaa konversioprosenttiin?
Netistä löytyy valtavasti aihetta käsittelevää tietoa, ja vaikka monet väittävät löytäneensä “salaisen värikoodin”, tämä tuskin pitää paikkansa.
Psykologisesti värit kuitenkin vaikuttavat: sille on syynsä, miksi lääkäreiden vastaanotolla käyteään rauhoittavana värinä tunnettua vihreää, ja senkin tiedämme, että etenkin sininen luo harmonista tunnelmaa. Katso vaikka tätä huonetta. Melko seesteinen tunnelma, eikö?
New York Timesissa julkaistun University of British Columbian teettämän tutkimuksen mukaan sininen väri rinnastetaan luovuuteen, kun taas punainen vaikuttaa positiivisesti muistiin ja saa ihmisen toimimaan.
Näin hyvin todennäköisesti on.
Mutta edelleen, mikä sitten olisi se paras värivaihtoehto?
Kuva: The Logo Company
Vaikka oikeaa vastausta ei kai kukaan voi antaa, yllä oleva kuva kertoo hyvää esimerkkiä siitä, mitä värejä maailmanluokan brändit käyttävät.
Mitä sinun tässä vaiheessa kannattaa tehdä, on että käyt huolellisesti läpi asiakaskuntasi. Mitä myyt heille, ja mitkä sävyt voisivat sopia aiheeseen?
Onko tarkoitus kentis myydä paljon (vaatekauppa), opettaa jotain (verkkokurssit) tai ehkä ottaa kantaa järjestönä?
Ja päädyit lopulta mihin tahansa värikomboon, muista, että käytät samoja värejä läpi sivuston. Brändisi ilmeen on aina oltava yhtenäinen.
Se, mikä kuitenkin on aina suositeltavaa, on hyödyntää tehokkaita vastavärejä. Ne löydät ihan tavan värikartasta.
Muista AINA tarkistaa värin saavutettavuus
Sivuston saavutettavuus, johon lukeutuvat myös värilliset elementit, on osa hakukoneoptimointia. Saavutettavuuden perimmäinen tarkoitus on tarjota kaikille yhdenvertaiset mahdollisuudet digitaalisessa maailmassa.
Verkkopalvelujen käyttämisen pitäisi siis sujua mutkattomasti niin keskivertokäyttäjälle kuin esimerkiksi näkörajoitteiselle.
On siis hyvä huomioida, että ihmiset käyttävät eri päätelaitteita, ja eri päätelaitteet toistavat värejä aivan eri tavalla.
Etenkin läppäreissä voi nähdä todella suuria eroavuuksia: kun isäni katsoo omalla koneellaan vaaleanvihreää kukkakorttia, sama kortti näyttää äitini koneella siniseltä, mikä todellisuudessa on ko. kukkakortin oikea väri. Äitini näyttö on siis kalibroitu, mutta isäni kone on käytössä tehdasasetuksilla.
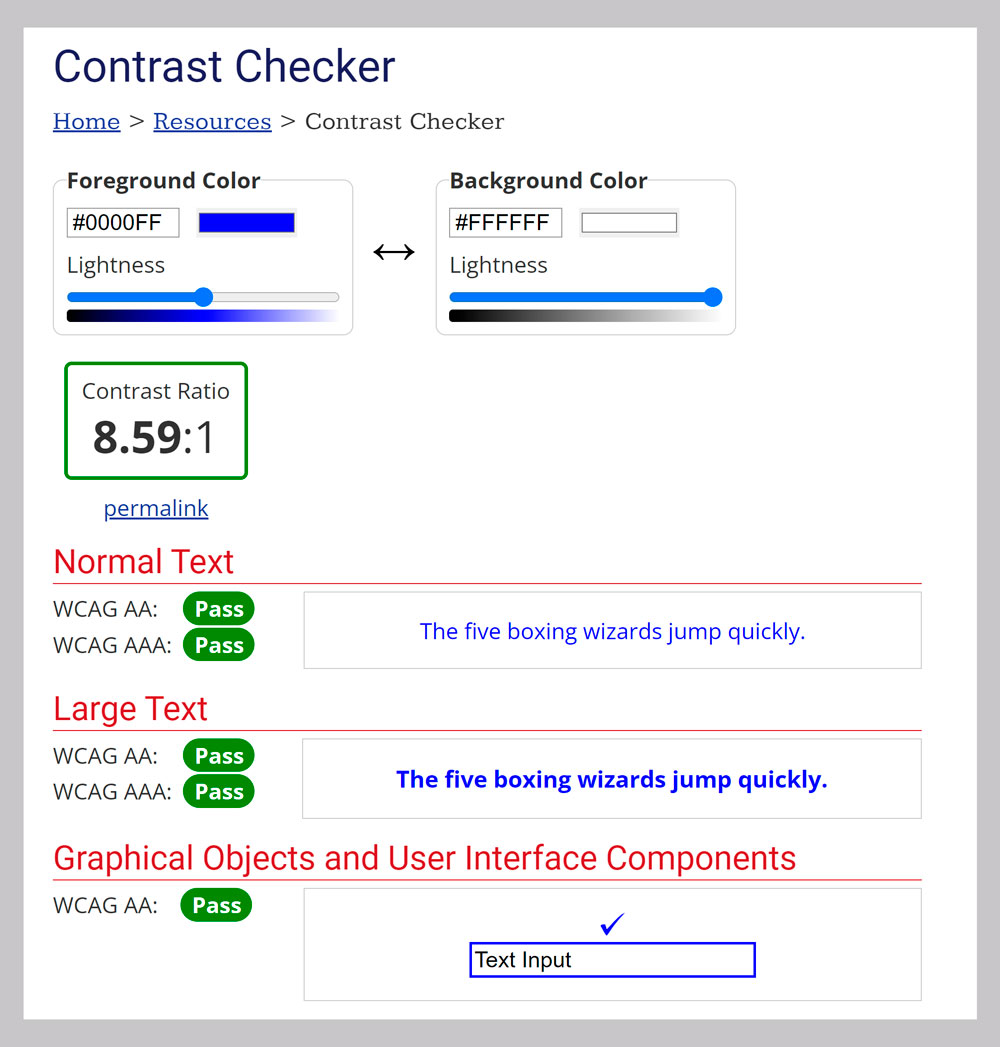
Jotta voit taklata tämän ongelman mahdollisimman hyvin, käytä Contrast Checkeriä.
Tämä sovellus on paras mahdollinen ja myös kaikista luotettavin tapa varmistaa, että sivustolla käytetty taustaväri, tekstin väri ja linkin väri on tarpeeksi erottuva.
Tarkistus on tärkeää myös siksi, että esimerkiksi monet kauniit sinisen tai punaisen sävyt eivät itse asiassa läpäiset kontrastitestiä. Älä siis luota mutu-tuntumaan, vaan tarkista värin saavutettavuus Contrast Checkerin avulla.
Toivottavasti näistä vinkeistä oli hyötyä, kun jatkossa luot uusia tai korjaat vanhoja CTA-painikkeita.
Optimoinnin iloa!